Happy Labor Day to you all! I will try to keep it short and breezy today since i bet everyone's around family. For today's topic, I thought i should explain some things that we do, HTML wise, but we don't know we do and how we could use those things in our advantages. So what we're focusing on today is "alt" attributes!
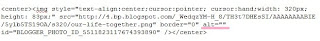
Let me begin by showing you where you can find those attributes. Well let's take a closer look at the HTML of an uploaded picture right here on this blog. It looks kind of like this:
 If you look closed you might as well see the pink underlined word. That's it! That's the alt attribute of a picture. Now you might ask why do i care? Well you care if you want Google spiders to find you. As i previously said the spiders crawl just text, not images or flash etc. So optimizing your alt attribute can help spiders to crawl that image even if it's in text mode. So what you want to do is this: add between the " " the 2-3 words that describes the picture the best. Like to the picture that i just showed you before, i added "best alt attributes" to describe the picture the best.
If you look closed you might as well see the pink underlined word. That's it! That's the alt attribute of a picture. Now you might ask why do i care? Well you care if you want Google spiders to find you. As i previously said the spiders crawl just text, not images or flash etc. So optimizing your alt attribute can help spiders to crawl that image even if it's in text mode. So what you want to do is this: add between the " " the 2-3 words that describes the picture the best. Like to the picture that i just showed you before, i added "best alt attributes" to describe the picture the best. This way when spiders crawl, they could find my picture in text mode as "best alt attributes". More chances than finding just pure " " blank, right?:)
This way when spiders crawl, they could find my picture in text mode as "best alt attributes". More chances than finding just pure " " blank, right?:)So from now on, make sure you optimize your uploaded pictures so spiders can crawl them in text mode by using the alt attributes!
Now that's it for today! Hope it helped!! Check back to see what comes up next in Blogger tutorial section, SEO tips department or how we teach new HTML tricks & tips every day!























31 comments:
Thanks,darling
Have a lovely Monday
Oh, I like this tip! Thanks so much for sharing your HTML tricks with us. I am sharing this on my "Friday Things I Learned" post with a link back here. Great tip!
The first image I tried this on didn't have alt in the code. Do I just add it?
That is very helpful. Thanks! I'm off to start doing that with the pictures on my blog.
umm...I just looked and I don't have an alt="" where my photo is. I am using Blogger.
That's helpful! Thanks.
Your blog is always so helpful!
Giveaway Blogdom
Hiya...stopping in from Meet Me Monday -- I'm not your newest follower....I'd love for you to stop by if you have the time and maybe follow back ♥ Have a great week
http://amomentwithmystee.blogspot.com/2010/09/meet-me-monday-hop.html
Following from Market Yourself Mondays!
I'm your newest follower from FiF, FuMM. I hope to learn a lot of much needed HTML info here.
Great tips! Thank you!
Hi there...love your Blog.. I'm coming from Meet me Monday Hop and following you now via GFC;
would love if you come visit me at www.twoboysonegirlandacrazymom.com
Happy Monday
Melanie
Hi! I am following you from Making friends Monday. Your blog is great and I appreciate your html tips! I love to learn new stuff like that. Stop by if you get a chance:
www.karismaheartsavannah.blogspot.com
@ Karen & Gerard Zemek: yes if the picture doesn't have the alt attribute, you simply just add it:)
Have a great day!
Hi!! Thank you for stopping by & following. I am following you as well!! Happy Tuesday to you too!! Thank you!! How do I participate for the blog banner? I'm curious to know what actually is a blog banner? haha I am sort of new to blogging even though I had it for a year. I haven't done many posts & being a blogger I'm not very experienced with the whole thing.
I already follow you but thanks for your msg!
Thanks for joining the Tuesday Train. Have a great week!
Thanks for joining the Tuesday Train. Have a great week!
I'm a new follower via Follow Me Back Tuesday :)
http://mismikadodownthesidewalk.blogspot.com/
Stopping in to return the follow. Thanks for checking out my site.
Christine from
http://christinesenter.com
You have fabulous tips! I already was following your fab blog but thank you for the follow on my new one! Happy Tuesday!
Hi from your latest follower via Tuesday Blog Hop. Glad to find you. Please stop by and check out my new blog hop. Would love for you to join.
www.jamarahcraftycreations.blogspot.com
Sharing the love back, :)! It is great to stop by and read your tips.
have a fab Wednesday.
I am already a follower!
Hi dear! Thanks for the add! Im your new follower too! Hope to read more of your posts!!
So cool...I actually found your site via a mention in Karen & Gerard Zemek's blog. This looks really interesting and fun. I can't wait to read more tips!!! Love and hugs from Oregon, Heather :)
Here for follow Friday, though am unsure you're participating. You were on the list, but I don't see a badge or post? Hope you're in.
Sandy
Labor Day was busy here, with a family picnic; though nice it always makes me sad. Summer's officially over and I'm never ready for it to be.
I'm always in need of HTML tips and tricks thanks for the help
Stopped in to say hello and follow from Fun Follow Friday
Thanks for joining the blog hop last Monday. You are the spotlight blog for this week!!
Thank you for sharing this. This is a tip I knew I needed but didn't know where to look for it! Cheers!
Good post and this post helped me alot in my college assignement. Gratefulness you for your information.
Post a Comment